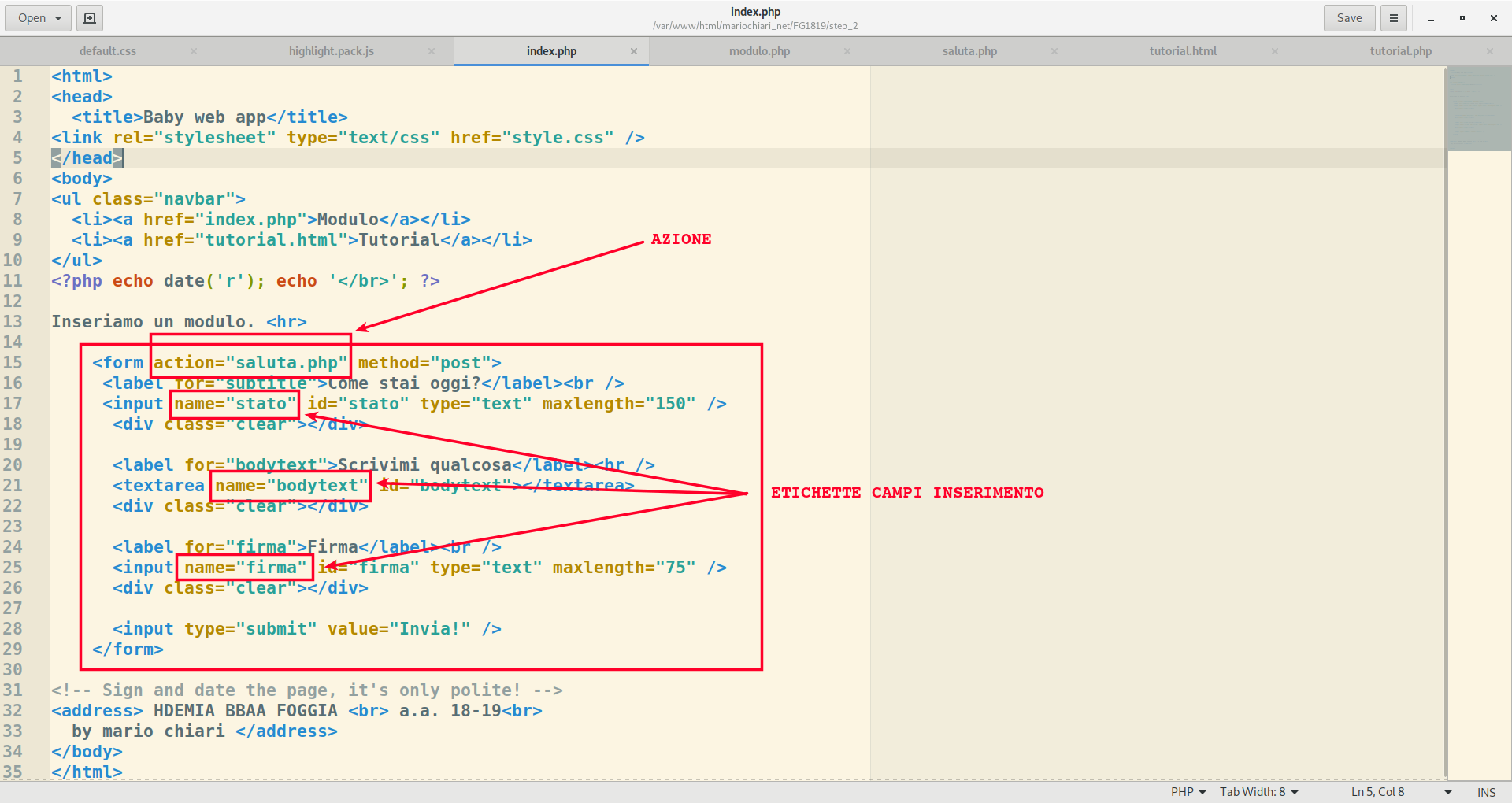
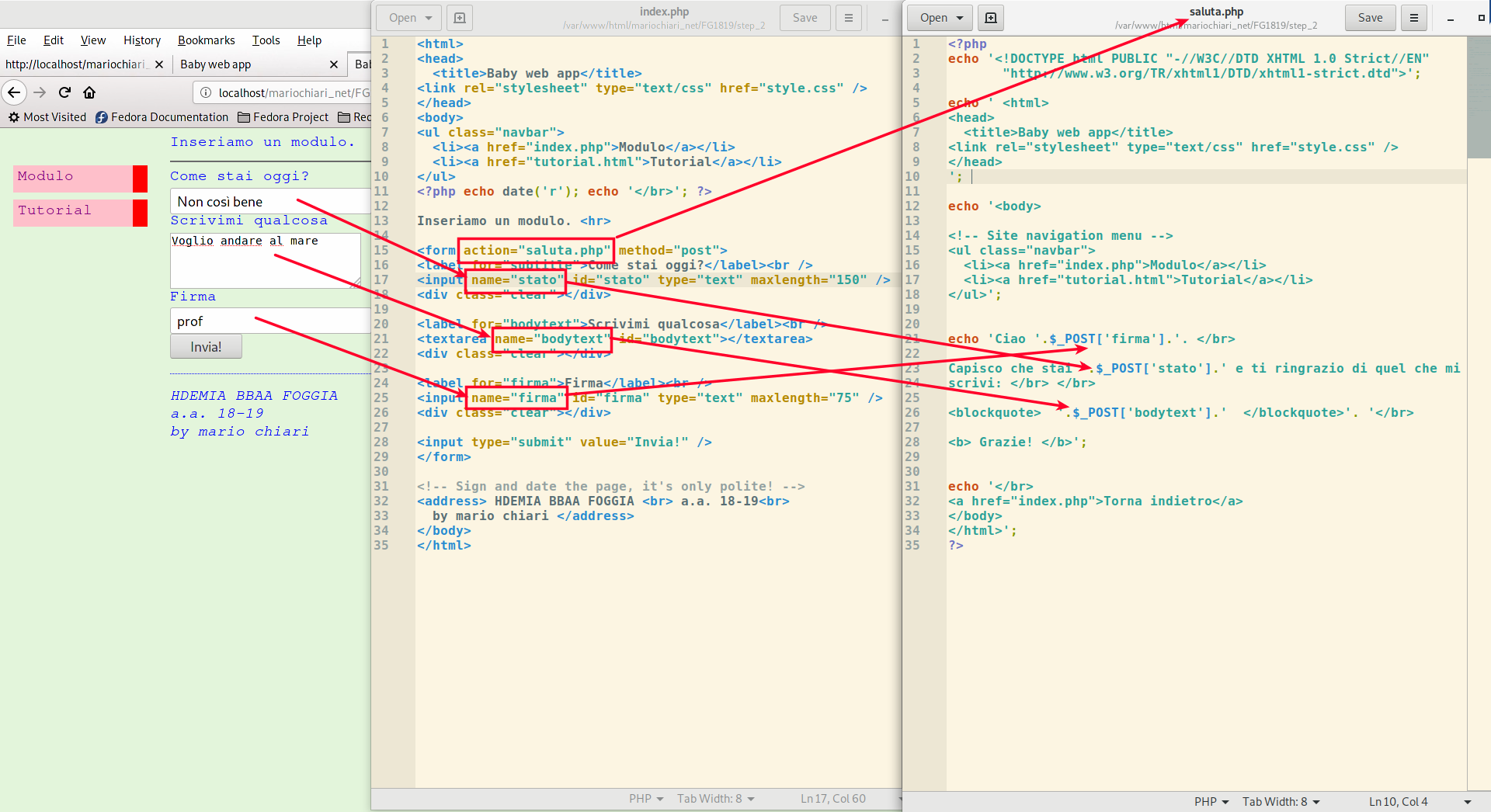
- della tag <form>, che delimita il modulo (in inglese appunto form);
- dell'attributo action della tag <form>, e del valore assegnato a tale attributo, nel nostro caso saluta.php;
- di ciascuna tag <input> (a cosa corrispondono?)
- per ciascuna tag <input>, dell'attributo name con i valori rispettivamente assegnati
(la domanda da farsi: dove ritroveremo questi valori, e perché).
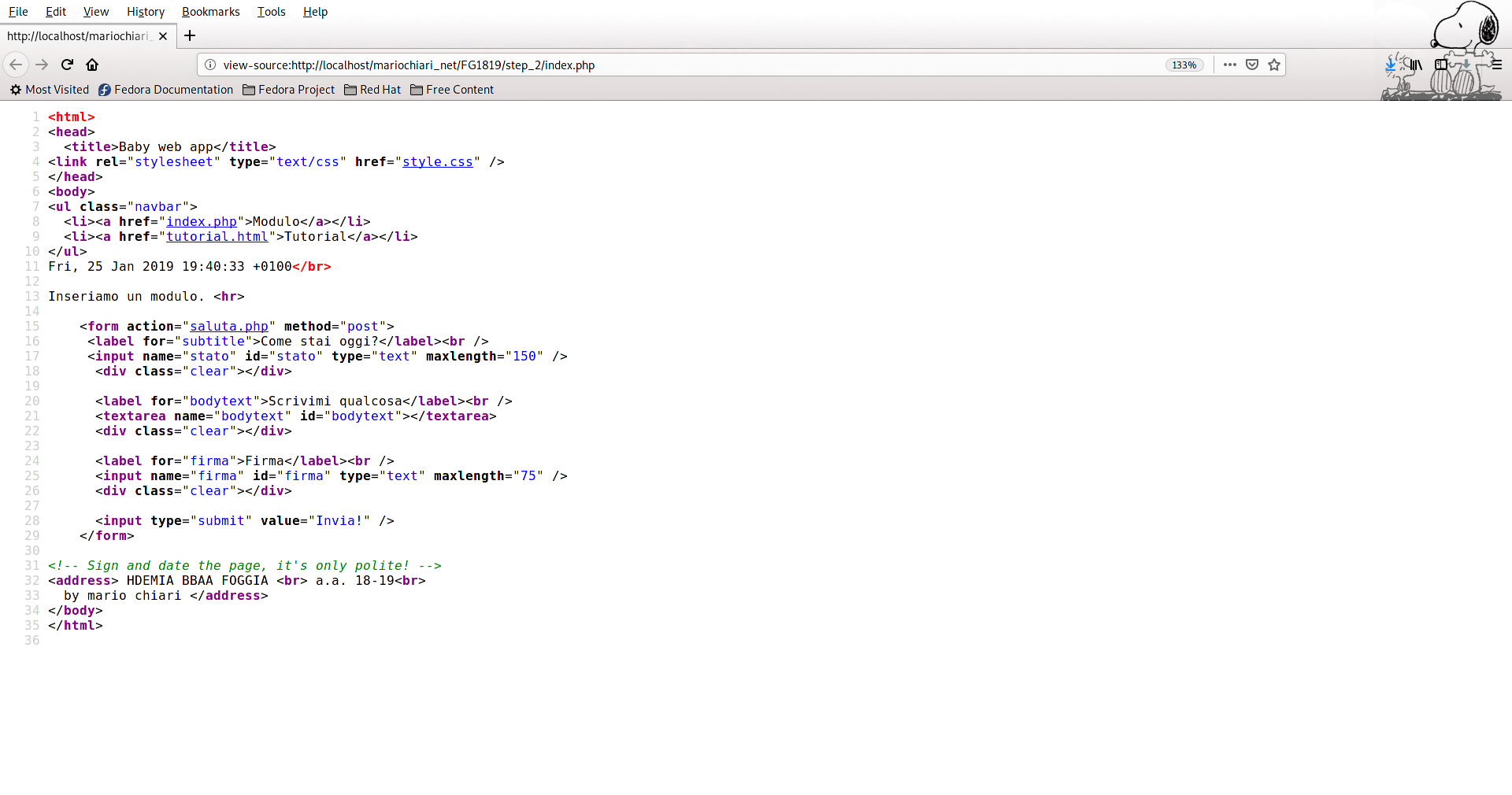
 oppure, vedi il codice nel sorgente della pagina modulo
(e vedi/capisci la differenza dell'elemento dinamico dell'ora)
oppure, vedi il codice nel sorgente della pagina modulo
(e vedi/capisci la differenza dell'elemento dinamico dell'ora)

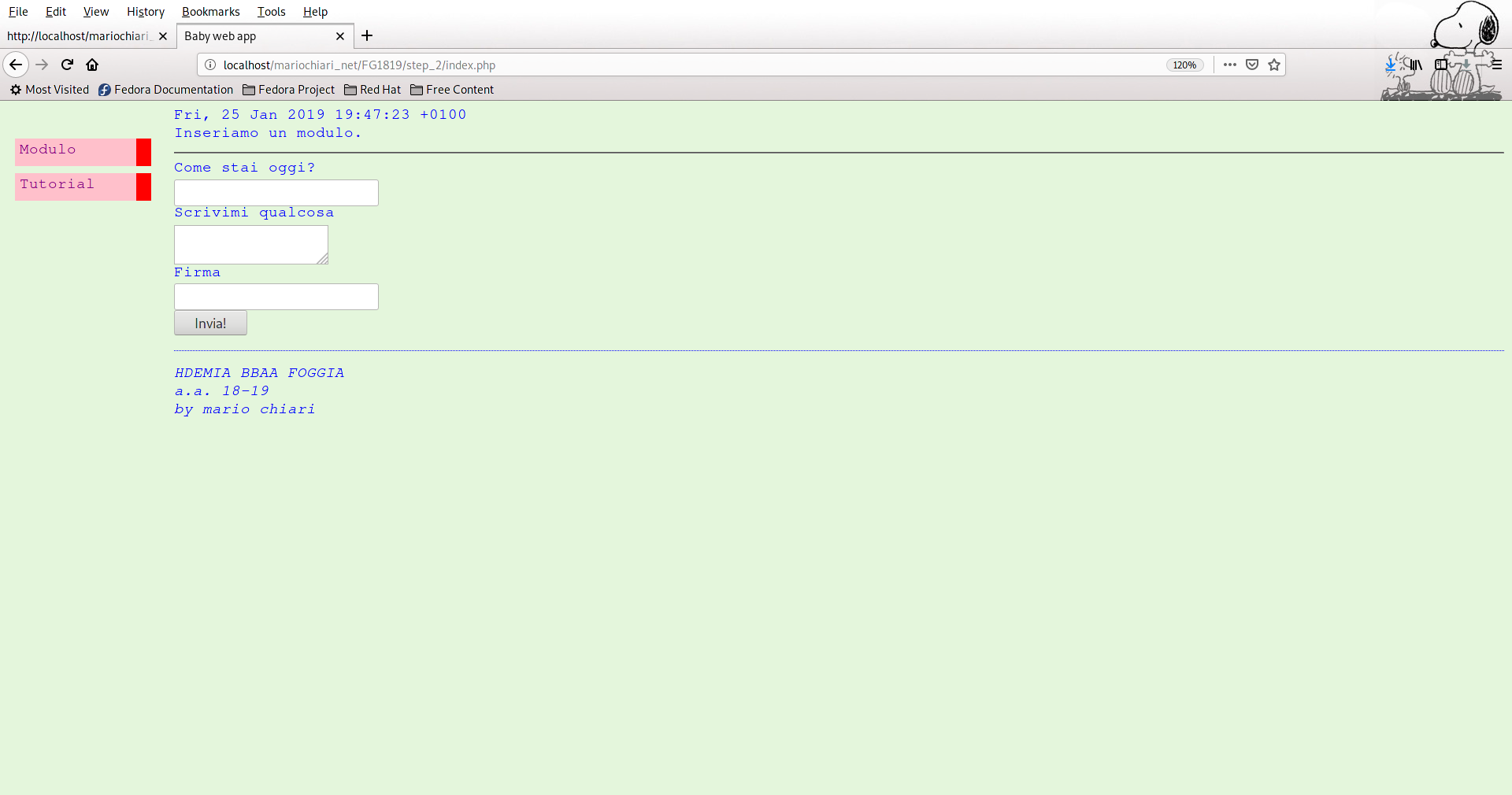
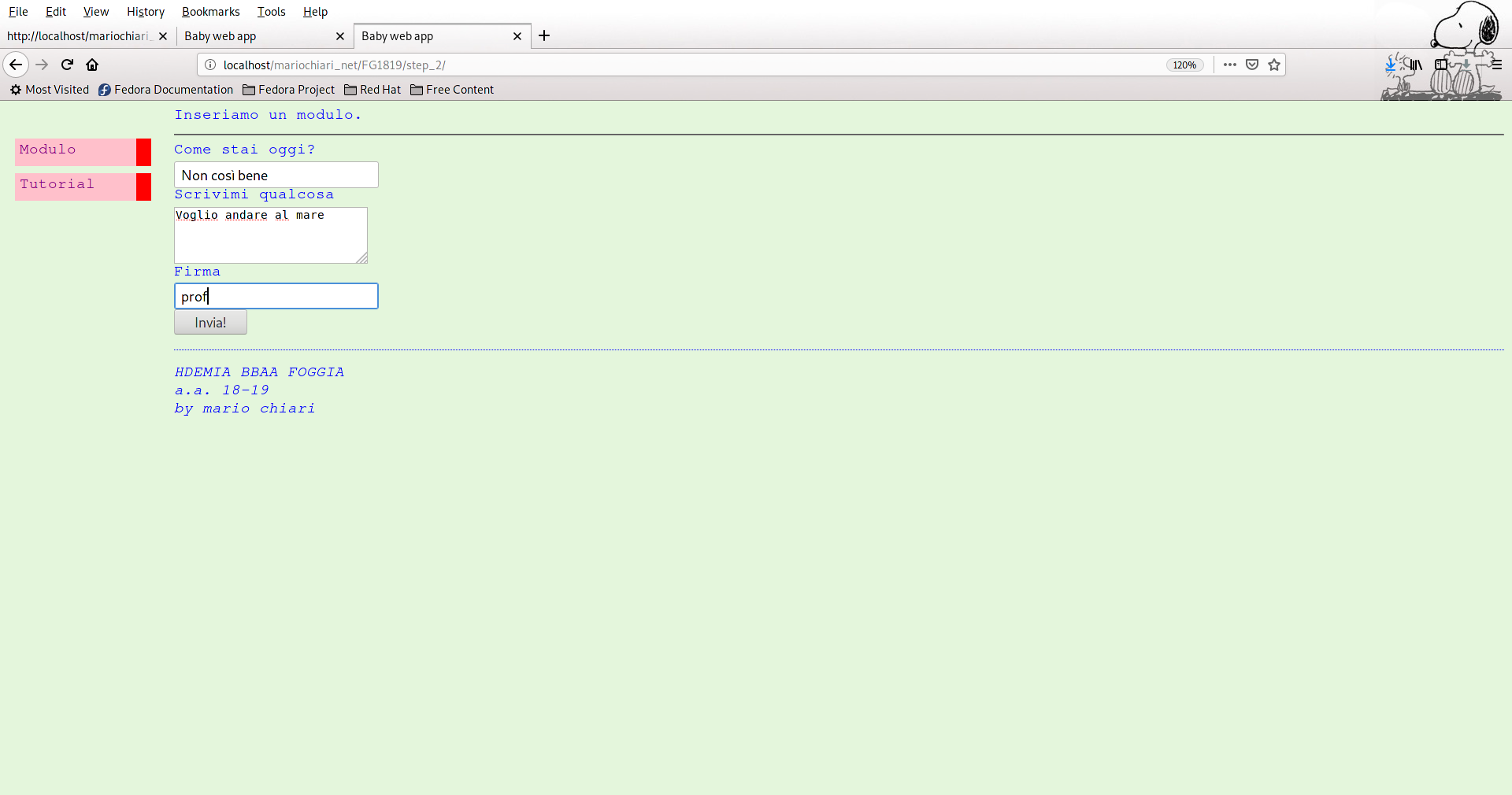
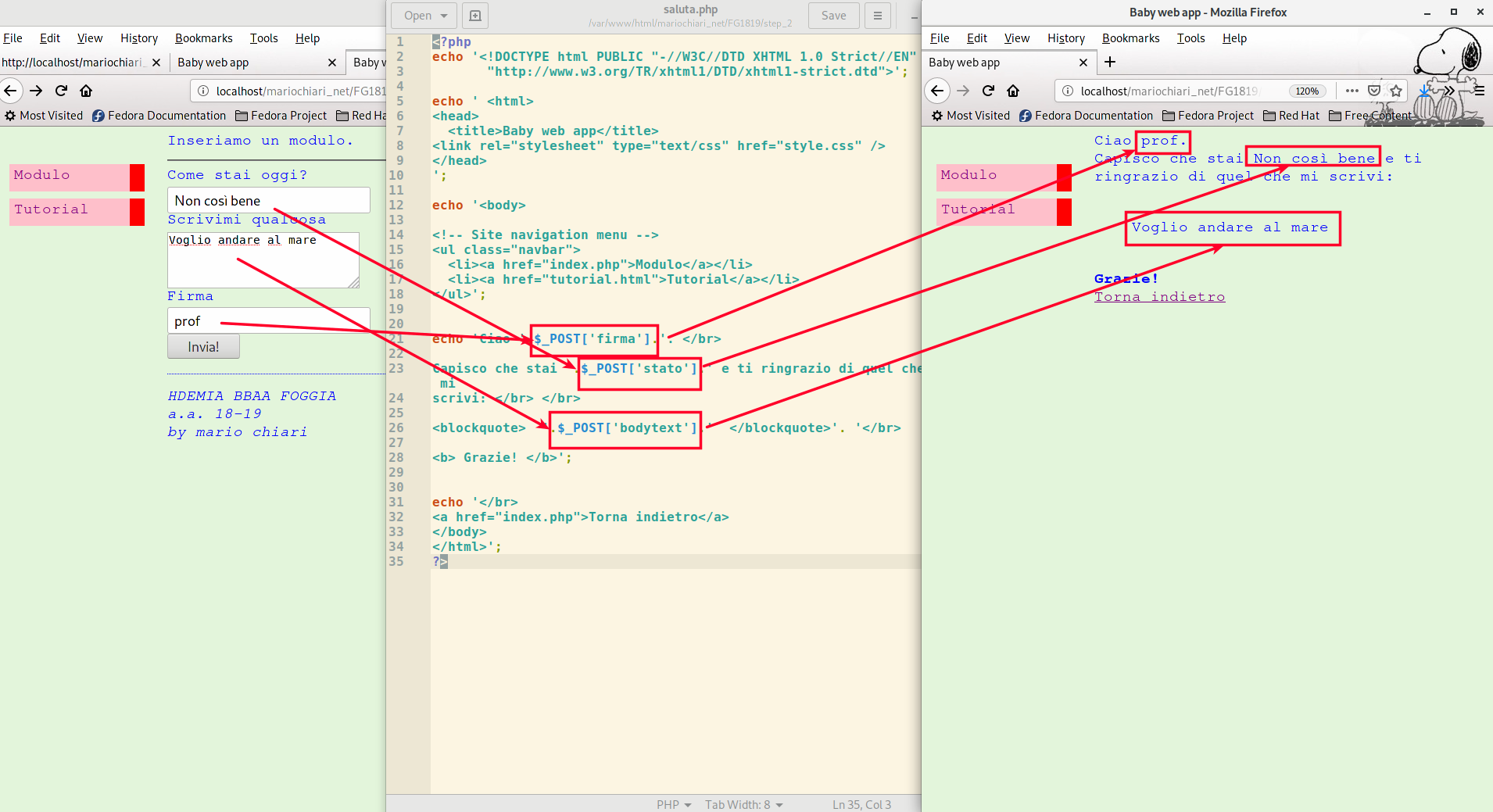
 quindi, considera come un utente -lato client- compila il modulo
quindi, considera come un utente -lato client- compila il modulo
 e cosa succede quando invia i dati inseriti nei campi di inserimento del modulo, cliccando sul pulsante:
e cosa succede quando invia i dati inseriti nei campi di inserimento del modulo, cliccando sul pulsante:

in particolare
- cliccando sul pulsante, sono inviati al server sia i valori inseriti nel tre campi di inserimento,
- sia l'indicazione di quale script eseguire, nel nostro caso il file saluta.php;
- saluta.php contiene appunto le istruzioni che il server -Apache- esegue per elaborare i dati inviati dal client e restituire la risposta
- ATTENZIONE: cerchiamo di leggere saluta.php il nostro primo esempio di codice PHP. Per ora dovrebbe essere facile capire cosa succede, anche senza sapere nulla di PHP. In particolare, troviamo $_POST, il meccanismo previsto da PHP per mettere a disposizione dell'elaborazione lato server i valori provenienti dal modulo. Il punto da osservare è la corrispondenza tra i valori dell'attributo name delle tag <input> del modulo HTML, e le chiavi dell'array $_POST (scopriremo presto cosa sia un array):

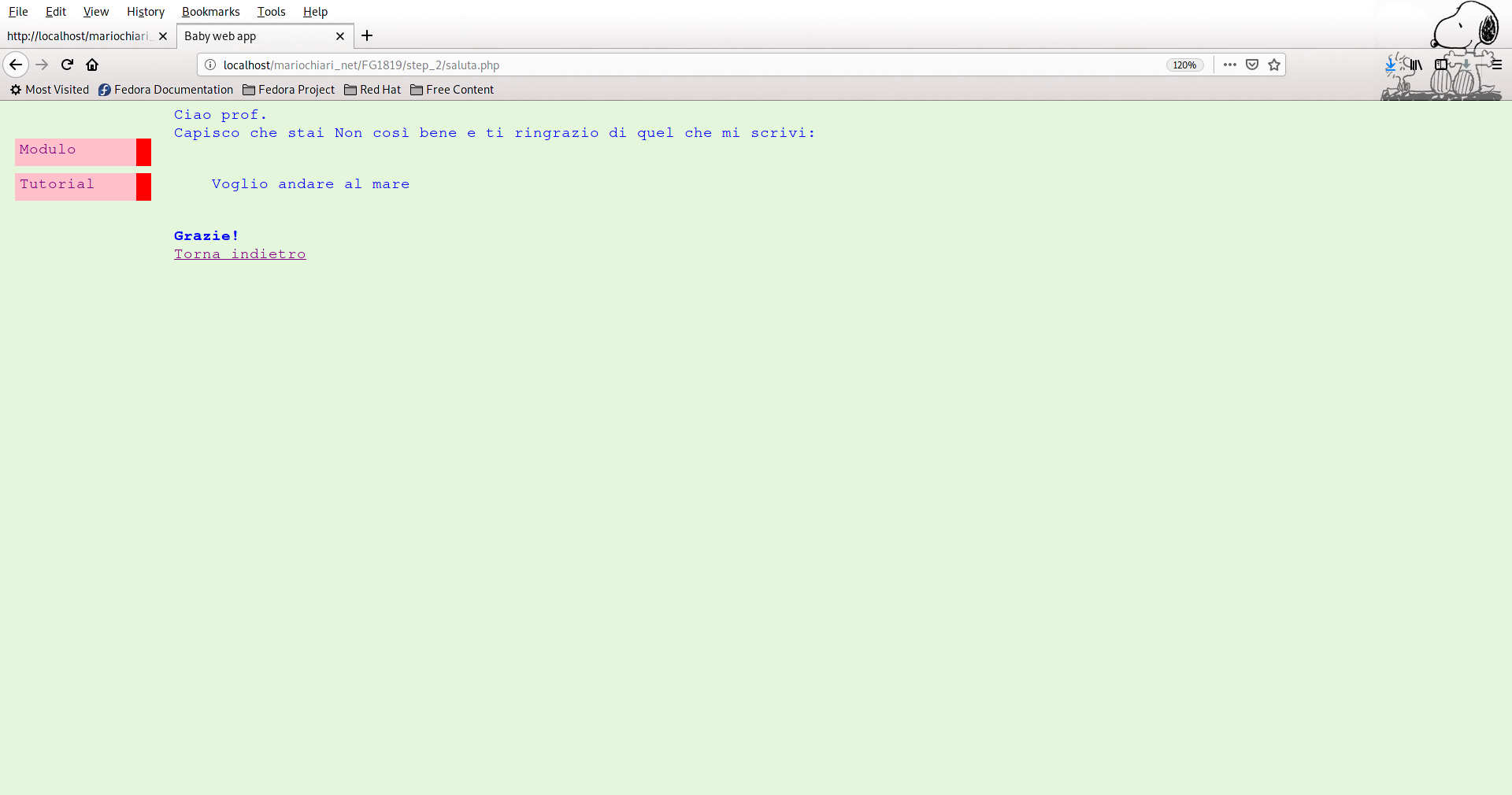
- eseguendo lo script saluta.php, Apache crea il codice HTML da inviare al client.
Cerca di individuare le componenti statiche e rispettivamente quelle dinamiche della frase che deve apparire lato client.
Uso (e si usa) il termine dinamico per indicare le componenti che vengono inserite dinamicamente elaborando on the fly dei valori variabili, in questo caso quelli inviati dal client ad ogni possibile accesso alla pagine e compilazione del modulo.
- Per inserire la risposta nella stessa pagina del modulo, vedi